最終更新日:2022/01/10
記事を投稿する際、確認ページに切り替わり実際に投稿しようとするメッセージを確認する事が出来るようになります。投稿後誤字に気がつき、記事を編集すると言った手間が省けたりします。
その他、一括投稿ツールを使った掲示板荒らしや宣伝投稿からの投稿を防御する面でも有効になる場合があります。
本機能は、有料版有料版(アクティブモード)のみで稼動する機能です。
プレビュー機能を利用するには、2種類の方法があります。
1つ目.設定をおこない、すべての投稿を強制的にプレビューする (掲示板荒らし、スパム対策にもなります)
2つ目.希望者のみ、プレビュー欄にチェックを入れ、投稿するとプレビュー表示する。
プレビューページのデザインは、せっかく掲示板のデフォルト表示の他に、現在カスタマイズされている1階層目の親記事のデザイン。もしくは2階層目の親記事のデザインにて表示させる事が可能です。
1.皆様共通のデフォルトデザイン
2.1階層目の親記事のデザイン (β版)
3.2階層目の親記事のデザイン (β版)
返信機能あり=2階層目のページで確認ください
返信機能なし=1階層目のページで確認ください
1.メンテナンスルームにアクセスして、ログインして頂きます。
2.基本機能の設定に入室して下さい。

3.投稿処理の確認作業の選択フォームがあります。

4.「確認をする」側に設定します。
確認する側には2つの設定欄があります。
1)デフォルト設定(確認する)
通常通り、確認前に記事の内容を確認します。
2) 荒らし対策(IPアドレスなどを表示)
下記のように 投稿しようとする方のIPアドレスやFQDN名、ブラウザの情報が表示されます。
![]()
3) 確認をする(1階層目のデザインで表示する)
現在の1階層目の親記事のデザインで、プレビュー表示する事が出来ます。
4) 確認をする(2階層目のデザインで表示する)
現在の2階層目の親記事のデザインで、プレビュー表示する事が出来ます。
5.「設定を変更する」をクリックして完了です。
6.掲示板に戻るには、「ログアウトして、せっかく掲示板へ戻る」をクリックしてください。
1.メンテナンスルームにアクセスして、ログインして頂きます。
2.デザイン変更アドバンスモードに入室します。

3.さらにFORM編集に入室して下さい。
![]()
投稿フォーム内に、プレビュー用のチェックボックスを挿入します。お好きな位置に、下記タグを挿入して下さい。
デフォルトデザイン
プレビュー<input type="checkbox" name="preview" value="on">
デフォルトデザイン(ホストアドレス表示)
プレビュー<input type="checkbox" name="preview" value="host">
1階層目デザイン
プレビュー<input type="checkbox" name="preview" value="base1">
2階層目デザイン
プレビュー<input type="checkbox" name="preview" value="base2">
4.「設定を変更する」をクリックして、掲示板を反映させて下さい。
1.記事の投稿を実行します。
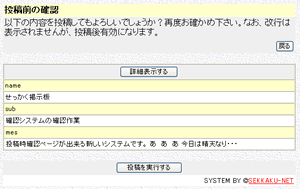
2.下のような確認メッセージが表示されます。

(*)詳細ボタンをクリックすると、その他送信される変数の内容も確認出来ます。
3.「投稿を実行する」をクリックして完了です。
オプション変数に名称を付ける場合、オプション変数の編集機能をご利用頂くと、指定された名称が付きます。
FAQ/オプション変数の編集機能
確認ページは、すべてスタイルシートで使用出来るように、class属性が設定されています。
| sys-che1 | タイトル部分 |
| sys-che2 | タイトル部の説明メッセージ |
| sys-che3 | 前のページに戻るのボタン |
| sys-che4 | 前のページへ戻る(入力内容を別表示)のボタン |
| sys-che5 | 詳細表示するのボタン |
| sys-che6 | 投稿するデータの表示<dl>タグ設定 |
| sys-che7 | 投稿項目名の表示<dt>タグ設定 |
| sys-che8 | 投稿項目の内容表示<dd>タグ設定 |
上記class属性のスタイルシートをHEAD編集内に組み込んでいただく事で、ある程度カスタマイズをおこなう事が出来ます。なお、各タグには、個別にスタイルシートが設定されておりますので、!important宣言をして下さい。
例:
sys-che1{
font-size: 20px !important;
color: red !important;
}
せっかく掲示板のデザインで、1階層目のデザインや2階層目のデザインを使って、そのまま記事のプレビュー表示が可能です。
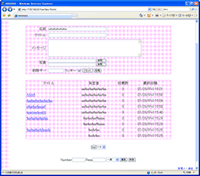
例:下記のようなデザインの掲示板があるとします。

プレビュー画面は、下記の通りになります。

アップロード画像も表示され見やすくなりました。