最終更新日:2025/06/07
アップロード画像は、各利用者様がバラバラなサイズの画像をアップロードする事があります。
掲示板などのレイアウトによっては、表示が崩れてしまう事がありますので、アップロード画像のサイズ固定の方法をお勧めします。
せっかく掲示板では、アップロードした画像を記事と一緒に表示させる場合、以下の2種類の方法で、縮小させることが出来ます。
1.ブラウザ側にて、大きな画像を縮小させる。
→ ブローバンド回線では、早めに表示されますが、画像の表示に時間が掛かります。大きな画像の場合、表示完了までに時間が掛かる。
2.サーバ側にて、大きな画像を縮小させる。
→ ブロードバンド以外でも、ストレスなくスムーズに表示されますが、色の多い画像は、縮小編集に若干時間が掛かります。大きな画像の場合、表示開始までに時間が掛かる。
※画像を縮小表示しても、画像をクリックする事でオリジナルサイズの画像を確認する事が出来ます。
※ほとんどのサンプル掲示板では、JavaScriptを使用したタグに設定済みです。
1.有料版(アクティブモード)になっている事が条件です
2.メンテナンスルームにログインします。
3.掲示板、基本機能の設定に入室します

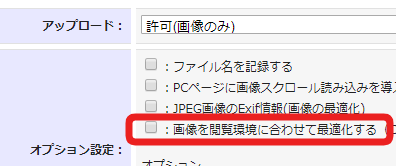
4.画像を閲覧環境に合わせて最適化するにチェックを入れます。

5.MESSAGE編集に入ります
![]()
5.BASE1,2 RES1,2内にあります、以下のタグを修正してください。
通常のイメージタグの場合
<img src="$icon">
↓
<img src="$icon" width="50"> (横幅を50ピクセルにて固定する場合)
<img src="$icon" height="50"> (縦幅を50ピクセルにて固定する場合)
JavaScript(ジャバスクリプト)を使用したタグの場合
<span id="upload$lot"></span>
<script>
var IMG = "$icon";
if ( IMG != ""){
var uploadspan = document.getElementById("upload$lot");
var addimg='<img src="'+IMG+'">';
uploadspan.insertAdjacentHTML('beforeend', addimg);
}
</script>
↓
横幅が150ピクセルを超えている場合150ピクセルにて固定する方法(ブラウザ側による縮小表示)
(画像をクリックすると、オリジナル画像に合ったサイズのウィンドウが開き、オリジナル画像を確認出来ます。)
<span id="upload$lot"></span>
<script>
var uploadspan = document.getElementById("upload$lot");
var addimg = "";
var setwidth = 150;
function openWindow(img, w, h, lot) {
var wwidth = w + 45;
var wheight = h + 30;
window.open(img, lot, "width=" + wwidth + ",height=" + wheight + ",scrollbars=yes");
}
function addImage$lot(img, w, h, lot) {
if (img !== "" && w > setwidth) {
addimg += '<a href="' + img + '" target="' + lot + '" onClick="openWindow(\\'' + img + '\\', ' + w + ', ' + h + ', \\'' + lot + '\\'); return false;">';
addimg += '<img src="' + img + '" border="0" width="'+setwidth+'" alt="IMG" style="margin:10px;">';
addimg += '</a>';
} else if (img !== "") {
addimg += '<a href="' + img + '" target="' + lot + '" onClick="openWindow(\\'' + img + '\\', ' + w + ', ' + h + ', \\'' + lot + '\\'); return false;">';
addimg += '<img src="' + img + '" border="0" alt="IMG" style="margin:10px;">';
addimg += '</a>';
}
}
IMG = "$icon";
size_w = parseInt("$size_w") || 0;
size_h = parseInt("$size_h") || 0;
addImage$lot(IMG, size_w, size_h, "$lot");
uploadspan.insertAdjacentHTML('beforeend', addimg);
</script>
縮小するサイズを横サイズと縦サイズ基準で指定する場合
<span id="upload$lot"></span>
<script>
var uploadspan = document.getElementById("upload$lot");
var addimg = "";
var setwidth = 150;
function openWindow(img, w, h, lot) {
var wwidth = w + 45;
var wheight = h + 30;
window.open(img, lot, "width=" + wwidth + ",height=" + wheight + ",scrollbars=yes");
}
function addImage$lot(img, w, h, lot) {
if (img !== "" && w > setwidth) {
var img2 = img.replace('bbs/upfile', 'upfile/size/' + setwidth);
addimg += '<a href="' + img + '" target="' + lot + '" onClick="openWindow(\'' + img + '\\\', ' + w + ', ' + h + ', \'' + lot + '\\\'); return false;">';
addimg += '<img src="' + img2 + '" border="0" width="'+setwidth+'" alt="IMG" style="margin:10px;">';
addimg += '</a>';
} else if (img !== "") {
addimg += '<a href="' + img + '" target="' + lot + '" onClick="openWindow(\'' + img + '\\\', ' + w + ', ' + h + ', \'' + lot + '\\\'); return false;">';
addimg += '<img src="' + img + '" border="0" alt="IMG" style="margin:10px;">';
addimg += '</a>';
}
}
var IMG = "$icon";
size_w = parseInt("$size_w") || 0;
size_h = parseInt("$size_h") || 0;
addImage$lot(IMG, size_w, size_h, "$lot");
uploadspan.insertAdjacentHTML('beforeend', addimg);
</script>
※150ピクセルと言う縮小単位を変更する場合、青文字の150の数値を変更下さい。
1.MESSAGE編集のBASE1、2、RES1,2内では、\文字は直後の文字をエスケープしますので、半角\文字を使用する場合は、\\と入力してください。
2.画像を閲覧環境に合わせて最適化するにチェックを入れると、せっかくネットが独自に稼働しているコンテンツ最適化サーバー(CDN)を経由して画像が配信されます。
・Webp対応ブラウザで閲覧されるとWebp画像に変換されることです。
・URLの最後に?をつけて ?widthxheightxmode を指定することで、サイズのりサイズ・切り抜きもできます。