せっかく掲示板は従来のレンタル掲示板のようにカスタマイズするのでは無く、HTMLタグやJavaScriptと変数を使った方法で自由にカスタマイズが出来ます。
せっかく掲示板のもっと便利な所は、掲示板だけに捉われない、日記やフリーマーケットシステムなどの自由な使用方法があるのです。
せっかく掲示板初心者の方にも、是非カスタマイズして欲しい簡単なポイントをご紹介させていただきます。
[記事番号:658] 名前:日本太郎 題名:おはよう御座います。
今朝は朝から太陽が出ていてとても気持ちが良いですね。思わず早朝からネットサーフィンをしています。お昼からは体を動かさなくては! また遊びに来ます。
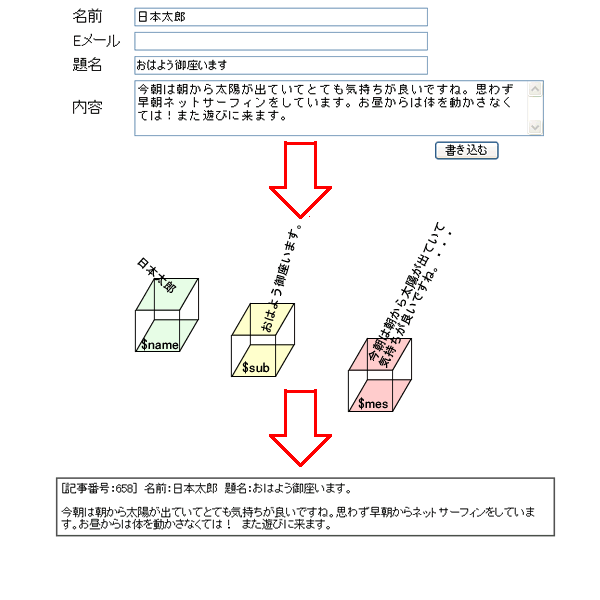
上記のように表示される掲示板があったとします。従来のレンタル掲示板やCGIなどの掲示板システムでは、まったくカスタマイズが出来なかったり、下記のように1箇所1箇所にカスタマイズ出来るように細かく設定する必要がありました。
せっかく掲示板では、以下のような方法でカスタマイズをおこないます。(デザイン変更アドバンスモード)
記事番号:658
おはよう御座います。/日本太郎
今朝は朝から太陽が出ていてとても気持ちが良いですね。思わず早朝からネットサーフィンをしています。お昼からは体を動かさなくては! また遊びに来ます。
せっかく掲示板では、$nameと言う文字列などを変数と読んでおります。投稿する際、nameと言う箱に投稿者名を記録し、投稿されたメッセージを表示する場合、上記のように$nameと記載された箇所に投稿者名を表示します。

HTMLコードを覚えるのは大変かも知れませんが、実際英語の授業より簡単です。
数個の単語(HTMLタグ)を覚えるだけで、実際にページの構築・カスタマイズが出来るのです。
是非ホームページ作りの基礎とも言える、HTML言語を習得するきっかけに、掲示板のカスタマイズチャレンジください。