最終更新日: 2022/01/10
最近話題になっているblog等ではメインコンテンツのサイド(右側もしくは左側)にいろいろな情報を書き込み、公開しているページがあります。せっかく掲示板ももちろんカスタマイズによってそんな方法が可能になります。
 →
→ 
1.メンテナンスルームにログインします。
2.カスタマイズ「アドバンスモード」にログインします。

3.MESSAGE編集に入室します。
![]()
4.ログ表示開始前のHTML内に以下のHTMLソースを使ってカスタマイズしましょう。
<div style="position:absolute; left:5px; top:50px; width:200px; background-color: #ccccff; padding: 5px;">
情報などを入力
</div>
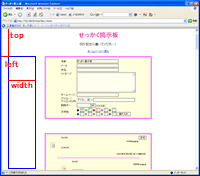
5.設定変更ボタンをクリックします。お客様のせっかく掲示板を確認してみて下さい。
left:5px; 左からの位置を指定します。
top:50px; 上からの位置を指定します。
width:200px; スペースの幅を指定します。
background-color: #ccccff; 背景の色を指定します。
padding: 5px; 余白の幅を指定します。

その他には、高さを指定するheightや他のレイヤーと重なった際に順番を指定するz-index等がありますが、カスタマイズに慣れてきたら使用してみてください。
<div style="position:absolute; left:5px; top:50px; width:200px;background-color: #ccccff; padding: 5px;">
<p><strong>僕の自己紹介</strong></p>
<p>性別:男</p>
<p>出身:アメリカ</p>
<p>年齢:40歳</p>
</div>

とても簡単なサイドスペースですが、出来上がりました。これでいろいろな情報を継ぎ足して、格好よく使いやすいせっかく掲示板を目指してください。
重要なお願い
サイドスペースを使い、当サービスのスポンサー様のバナー広告及び著作権表示すると、ご利用規約に反した状態になります。場合によっては、連絡も行わず削除の対象となりますので、広告は一部でも隠れないようにご注意下さい。