最終更新日:2022/01/10
私書箱機能を使うことで、返信フォームなどの2階層目のページにだけに、記事毎にパスワード制限をかけることが出来ます。特定の人だけと話がしたい場合に使える機能です。パソコン版、モバイルページ版、両方に対応しています。
本機能は、有料版アクティブモードのみで稼動する機能です。
>> 有料版アクティブモード
私書箱機能を使うと、親記事の削除キーにて、返信フォーム(2階層目のページ)にアクセスをする事が出来ます。
一度該当する私書箱にログインすると、クッキー機能が働き、ブラウザを閉じるまで有効となります。
ご不明な点がありましたら、サポートにて代行カスタマイズなどお手伝いさせていただきます。
| モード | 確認するパスワード | パスワードが無い場合 |
|---|---|---|
| モード1:削除キー兼用 (削除キーの無い記事は閲覧不可) |
削除・編集用パスワード 使って入室 |
閲覧不可 |
| モード2:削除キー兼用 (削除キーの無い記事は誰でも閲覧可能) |
削除・編集用パスワード 使って入室 |
閲覧可 |
| モード3:入室パスワード (入室パスワードの無い記事は閲覧不可) |
私書箱専用のパスワード 使って入室 |
閲覧不可 |
| モード4:入室パスワード (入室パスワードの無い記事は誰でも閲覧可能) |
私書箱専用のパスワード 使って入室 |
閲覧可 |
1.従来の返信ボタン、リンクをクリックすると、ログインフォームが表示され、パスワードを入力します。
2.1階層目にログインボタンを設け、パスワードを入力する事で、直ログインが出来ます。
(ログイン済みの再ログインが便利になる、クッキー機能との連動は難しくなります。)
私書箱パスワードが不明になった時は、管理人権限にて記事の編集をしてください。
パスワードは暗号化されている為、私書箱パスワードの再設定をお願いいたします。
1.メンテナンスルームにアクセスをし、ログインをします
2.掲示板基本機能の設定に入室します。

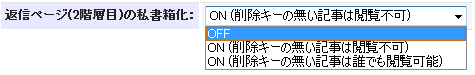
3.返信ページ(2階層目)の私書箱化を「ON」にします

上記表に従って、ご希望のモードを選んでください。
![]()
・管理パスワードを使い入室することが出来ます。
・入室パスワード制の時、書込の入室パスワードが空だった場合、指定したパスワードに強制設定する事が可能です。
・入室パスワード制の時、書込の入室パスワードが空だった場合、エラーにすることが出来ます。
4.「設定を変更」をクリック後完了です
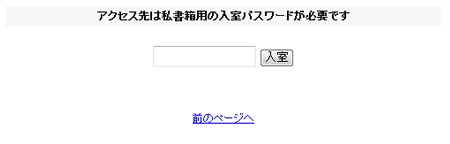
入室に制限が掛かったスレッドにアクセスすると、以下のようにログインフォームが表示されます。

将来的にはクッキーなどを使用し、ログインがある程度維持出来るように準備しております。
返信ボタンのカスタマイズ
1階層目にログインフォームを準備される際、下記カスタマイズをお願いします。
私書箱化したスレッドのログインフォームはカスタマイズが出来ない為、ログインフォームを細かくカスタマイズするときは、下記の通り記事内に組み込んでください。
5.アドバンスモードからカスタマイズをおこないます。

6.MESSAGE編集に入ります。
![]()
7.BASE1内に設定されている返信ボタンもしくは、返信リンクを変更します。
<a href="$bbsurl&mode=res&log=$list">返信</a>
↓
<form action="$bbsurl" method="POST" style="display: inline; margin: 0px; padding: 0px;">
<input type="hidden" name="log" value="$list">
<input type="hidden" name="id" value="$id">
<input type="hidden" name="mode" value="res">
PASS:<input type="password" name="password" size="10" value="">
<input type="submit" value="入室">
</form>
タグの改変は可能ですが、システムに不都合が生じない程度にお願いします。
削除キーの無い記事は、入室パスワード欄を設けないようにする、入室パスワード入力の無い記事は、入室パスワード欄を設けないようにするのカスタマイズは、下記項目をご覧ください。
モード3:入室パスワード
(入室パスワードの無い記事は閲覧不可)
モード4:入室パスワード
(入室パスワードの無い記事は誰でも閲覧可能)
8.総合メニューに戻ります。
9.ログイン後表示される総合メニューの中に、デザイン変更用「初心者用モード」と「アドバンスモード」の2種類があります。
アドバンスモードの方に進んでください。

10.投稿フォームの編集を行いますので、<FORM編集>ボタンをクリックしてください。
![]()
11.入室パスワード欄を設置します。以下のソースをご希望の位置に貼り付けてください。貼り付け位置が分からない場合、サポートまでご依頼下さい。
入室パスワード:<input type="password" size="15" name="boxpass">
削除キーのある記事は$inputkey変数が1を返します。無い記事は0を返します。
削除キーの無い記事はパスワード欄を設けないようにするには、変数$inputkeyとJavaScriptを使用します。
MESSAGE編集欄に挿入ください
<script type="text/javascript">
<!--
var passinput = "$inputkey";
document.write('<form action="$bbsurl" method="POST" style="display: inline; margin: 0px; padding: 0px;">');
document.write('<input type="hidden" name="log" value="$list">');
document.write('<input type="hidden" name="id" value="$id">');
document.write('<input type="hidden" name="mode" value="res">');
if(passinput == 1){
document.write('PASS:<input type="password" name="password" size="10" value="">');
}
document.write('<input type="submit" value="入室">');
document.write('</form>');
// -->
</script>
入室パスワードのある記事は$inputpass変数が1を返します。無い記事は0を返します。
入室パスワードの無い記事はパスワード欄を設けないようにするには、変数$inputpassとJavaScriptを使用します。
MESSAGE編集欄に挿入ください。
<script type="text/javascript">
<!--
var passinput = "$inputpass";
document.write('<form action="$bbsurl" method="POST" style="display: inline; margin: 0px; padding: 0px;">');
document.write('<input type="hidden" name="log" value="$list">');
document.write('<input type="hidden" name="id" value="$id">');
document.write('<input type="hidden" name="mode" value="res">');
if(passinput == 1){
document.write('PASS:<input type="password" name="password" size="10" value="">');
}
document.write('<input type="submit" value="入室">');
document.write('</form>');
// -->
</script>