最終更新日: 2025/06/07
最近増えているFLASH機能を使って、出来る限り動画や音楽は、ブラウザ内で再生したい。と言った場合にせっかく掲示板のカスタマイズ機能が役立ちます。
サポートにご相談いただければ、無償にてカスタマイズ代行も承ります。
本機能は、有料版アクティブモードのみで稼動する機能です。
>> 有料版アクティブモード
ただ今Webページ内で表示や再生が出来るファイルタイプは、以下の通りです。それ以外のファイルは、全てリンク式の指定になり、クリック後、ダウンロードやプレーヤーが起動し、再生出来るタイプになります。
| ブラウザの機能を利用: | JPEG、GIF、PNG画像ファイル |
|---|---|
| FLASHプレーヤー機能を利用: | MP3(音楽)、FLV(動画) |
| リンク式: | その他のファイル |
せっかく掲示板では、name="file" と言う変数で投稿された画像データを$iconに変更し、表示させる機能に加え、op11からop15の各変数をそれぞれの変数に変更する機能の計6つの画像を同時にアップロードする事が出来ます。
画像以外のファイルに関しまして、op11~op15に関する変数にて、画像以外のアップロードに対応します。
| 変数 | 画像のみ許可 | 画像・ファイル許可 | MP3ファイル |
|---|---|---|---|
| file (icon) | 画像のみ | 画像のみ | 未対応 |
| op11 | 画像のみ | 画像・ファイル | 対応 |
| op12 | 画像のみ | 画像・ファイル | 対応 |
| op13 | 画像のみ | 画像・ファイル | 対応 |
| op14 | 画像のみ | 画像・ファイル | 対応 |
| op15 | 画像のみ | 画像・ファイル | 対応 |
1.アクティブモードになっている事が条件です
2.メンテナンスルームにログインします。
3.掲示板、基本機能の設定に入室します

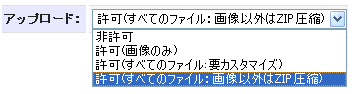
4.アップロードの許可をします。画像のみだけでは無く、ファイルを許可します。

1)アップロードしたファイルをそのまま公開する場合は、「許可:(すべてのファイル:要カスタマイズ)」をご選択下さい。
5.設定変更をして完了です。
基本的な設置方法は、icon変数の設置方法と同じになります。
サポートでも無償対応を承りますので、お気軽にご用命ください。
<input tyle="file" name="op11">
ファイルのアップロード用タグを設置します。
下記Javascriptを設置下さい。
アップロード画像の変数 op11 の場合で、FLVファイルはプレーヤーを使用し、画像の時はサムネイル表示、その他のファイルはリンク形式の場合
<span id="upload$lot"></span>
<script>
var uploadspan = document.getElementById("upload$lot");
var addimg = "";
var setwidth = 150;
function openWindow(img, w, h, lot){
var ww = w + 45;
var hh = h + 30;
window.open(img, lot,
"width="+ww+",height="+hh+",scrollbars=yes");
}
function addImage$lot(img, w, h, lot){
if(img === "") return;
var ext = img.split(".").pop().toLowerCase();
if(/^(mp4|ogv|webm)$/.test(ext)){
addimg += '<video controls src="'+img
+'" width="320" height="260" style="margin:10px;"></video>';
}else if(ext === "mp3"){
addimg += '<audio controls src="'+img
+'" style="width:240px;height:60px;margin:10px;"></audio>';
}else if(/^(jpg|jpeg|gif|png|bmp|webp)$/.test(ext)){
var sizeAttr = (w > setwidth) ? ' width="'+setwidth+'"' : "";
addimg += '<a href="'+img+'" target="'+lot
+'" onClick="openWindow(\\''+img+'\\','+w+','+h+',\\''+lot+'\\');return false;">'
+ '<img src="'+img+'" border="0"'+sizeAttr+' alt="IMG" style="margin:10px;">'
+ '</a>';
}else{
var label = ext.toUpperCase();
addimg += '<a href="'+img+'">'+label+'ファイル</a> ';
}
}
var IMG, size_w, size_h;
IMG = "$op11";
size_w = parseInt("$op11_w") || 0;
size_h = parseInt("$op11_h") || 0;
addImage$lot(IMG, size_w, size_h, "$lot");
IMG = "$op12";
size_w = parseInt("$op12_w") || 0;
size_h = parseInt("$op12_h") || 0;
addImage$lot(IMG, size_w, size_h, "$lot");
IMG = "$op13";
size_w = parseInt("$op13_w") || 0;
size_h = parseInt("$op13_h") || 0;
addImage$lot(IMG, size_w, size_h, "$lot");
uploadspan.insertAdjacentHTML('beforeend', addimg);
</script>