最終更新日:2022/01/10
モバイルページなどの投稿フォームでは、決められた項目のみのインプットでしたが、モバイルFORM追加編集を行っていただく事により、アイコン用のプルダウンタグなどの設置も可能になりました。また、PCページ向けの文字色の指定も可能になります。
本機能は、有料版有料版(アクティブモード)のみで稼動する機能です。
1.メンテナンスルームにログイン後 モバイル機能の設定へ入室します。

2.モバイルFORM追加に、追加したい投稿フォーム関連のタグを挿入してください。

アイコン<br>
<SELECT name="icon">
<option value="http://www.sekkakuagency.com/image/tool/065.gif"
selected>アイコン </option>
<option value="http://www.sekkakuagency.com/image/icon/152.gif">男の子</option>
<option value="http://www.sekkakuagency.com/image/icon/154.gif">女の子</option>
<option value="http://www.sekkakuagency.com/image/icon/159.gif">かえる</option>
<option value="http://www.sekkakuagency.com/image/icon/157.gif">パンダ</option>
<option value="http://www.sekkakuagency.com/image/icon/164.gif">パンダ2</option>
</SELECT>
名前<br>
<input type="text" name="name"><br>
件名<br>
<input type="text" name="sub"><br>
メッセージ<br>
<textarea name="mes" rows="2"></textarea><br>
パスワード[任意]<br>
<input type="password" name="key"><br>
*モバイルFORM追加編集 ←ここに追加する形になります
<input type="submit" value="書き込む">
3.<設定の変更>をクリックして完成です。
4.モバイルページを確認して見てください。

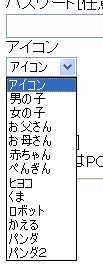
モバイル版投稿フォームにアイコン用のタグが追加されました。

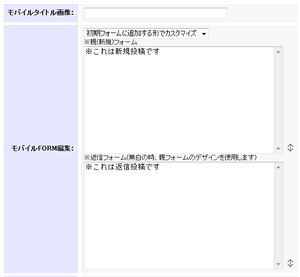
モバイルFORM編集欄には、従来のフォームに追加する形でカスタマイズする機能と、フルにカスタマイズする機能があり、自由に選択ができます。
なお、こちらのフルカスタマイズを実施されると、名前欄の自動入力などいくつかの便利機能がご利用頂けなくなる場合があります。
フルカスタマイズのタイトルの自動挿入方法
返信機能の設定にて、「Re:タイトル」を自動挿入する設定をしており、タイトル欄に「Re:タイトル」を自動挿入する際は、タイトル用<input>タグに、下記変数をお使い下さい。
変数: $resub
例: 件名: <input type="text" name="sub" value="$resub">
こちらからアイコンの設定を行って頂く事で、モバイルページからの投稿は、毎回同じアイコンが投稿される事を防げます。また、モバイル用ページ投稿時アイコン指定は無効になります。
※返信用のカスタマイズ欄も準備してあります。

1.親記事フォームをカスタマイズする事で、新規投稿フォームのカスタマイズが出来ます。
2.返信フォームをカスタマイズする事で、返信フォームのカスタマイズが出来ます。
3.返信フォームをカスタマイズしていなく(無白)場合、親記事フォームをカスタマイズしているときは、親記事のカスタマイズデータがそのまま使用されます。
→ これを防止する場合、返信フォームカスタマイズ欄に半角空白などを1つご入力ください。