最終更新日: 2025/04/27
せっかく掲示板では、画像以外のファイルもアップロードする事が出来ます。この機能は、掲示板と言う第3者が自由に書き込めるスペースでは、とても危険な行為に繋がる可能性があります。
出来ればメンバー機能や投稿パスワード機能の付いた場合でのみご利用をお勧めします。
アップしたファイルは、サーバ上でZIP圧縮化する事も可能になりました。
アップロード出来るファイルの種類に規制はありませんが、最大1Mバイト以内、1年間(更新可能)と言う制限があります。
サポートにご相談いただければ、無償にてカスタマイズ代行も承ります。
本機能は、有料版有料版(アクティブモード)のみで稼動する機能です。
せっかく掲示板では、name="file" と言う変数で投稿された画像データを$iconに変更し、表示させる機能に加え、op11からop15の各変数をそれぞれの変数に変更する機能の計6つの画像を同時にアップロードする事が出来ます。
画像以外のファイルに関しまして、op11~op15に関する変数にて、画像以外のアップロードに対応します。
| 変数 | 画像のみ許可 | 画像・ファイル許可 |
| file (icon) | 画像のみ | 画像のみ |
| op11 | 画像のみ | 画像・ファイル |
| op12 | 画像のみ | 画像・ファイル |
| op13 | 画像のみ | 画像・ファイル |
| op14 | 画像のみ | 画像・ファイル |
| op15 | 画像のみ | 画像・ファイル |
例えば画像のアップロード機能の場合、JavaScript(ジャバスクリプト)を使って、イメージタグのサイズ変更などをおこなうカスタマイズがおこなわれております。
ファイルのアップロードの場合は、イメージタグから表示すると言ったことが出来ませんので、画像専用のアップロード用項目を作成するか、「投稿コマンド」を使って、記事中に表示させる方法があります。
その為、画像専用:ファイル専用のアップロードタグを分けられた方が宜しいかもしれません。
画像以外のファイルも受け付けてしまうと、OS上で直接実行出来るプログラミングも公開する事が出来てしまいます。
近年「Internet Explorer」などの主要ブラウザは、exeファイルをクリックしても、そのまま実行出来ない細工がしてありますが、画像以外のファイルを誰でもアップ出来る機能には、危険性も絡んでいます。
画像以外のファイルは、ZIP圧縮化する事により、「ダウンロードしただけ」「見ただけ」では、悪意のあるプログラミングの実行を阻止することが出来ますので、画像以外のファイルは、出来る限りZIP圧縮化をするようにして下さい。
WindowsXP以降は、ZIP圧縮化されたファイルの解凍が出来ます。また、無償配布ツールも多数公開されておりますので、ZIP圧縮化をご利用下さい。
1.有料版(アクティブモード)になっている事が条件です
2.メンテナンスルームにログインします。
3.掲示板、基本機能の設定に入室します

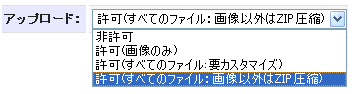
4.アップロードの許可をします。画像のみだけでは無く、ファイルを許可します。

1)アップロードしたファイルをそのまま公開する場合は、「許可:(すべてのファイル:要カスタマイズ)」をご選択下さい。
2)アップロードしたファイルをZIP形式に圧縮後、公開する場合は、「許可:(すべてのファイル:画像以外はZIP圧縮)」をご選択下さい。
5.設定変更をして完了です。
基本的な設置方法は、icon変数の設置方法と同じになります。
<input tyle="file" name="op11">
上記タグを設置する事で、ファイルの参照タグが追加されます。2つ以上設置される場合は、op11の所を別のオプション変数op12等に変更下さい。
アップロード1:<input tyle="file" name="op11">
アップロード2:<input tyle="file" name="op12">
アップロード3:<input tyle="file" name="op13">
アップロード4:<input tyle="file" name="op14">
アップロード5:<input tyle="file" name="op15">
下記Javascriptを設置下さい。
アップロード画像の変数 op11,op12 の場合で、画像の時はサムネイル表示、その他のファイルはリンク形式の場合
<span id="upload$lot"></span>
<script>
function openWindow(url, w, h, lot) {
var wwidth = w + 45;
var wheight = h + 30;
window.open(url, lot, "width=" + wwidth + ",height=" + wheight + ",scrollbars=yes");
}
function renderFiles(uploadId, lot, files) {
var uploadspan = document.getElementById(uploadId);
var addContent = "";
var setwidth = 150;
function addFileOrImage(file, w, h) {
if (!file) return;
var ext = file.split('.').pop().toLowerCase();
var isImage = (ext === "jpg" || ext === "jpeg" || ext === "png" || ext === "gif");
if (isImage) {
addContent += '<a href="' + file + '" target="' + lot + '" onClick="openWindow(\\'' + file + '\\', ' + w + ', ' + h + ', \\''+ lot + '\\'); return false;">';
if (w > setwidth) {
addContent += '<img src="' + file + '" border="0" width="' + setwidth + '" alt="IMG" style="margin:10px;">';
} else {
addContent += '<img src="' + file + '" border="0" alt="IMG" style="margin:10px;">';
}
addContent += '</a>';
} else {
var type = ext.toUpperCase();
addContent += '<div style="margin:10px;"><a href="' + file + '" target="_blank">' + type + ' ファイル</a></div>';
}
}
for (var i = 0; i < files.length; i++) {
addFileOrImage(files[i].img, files[i].w, files[i].h);
}
uploadspan.insertAdjacentHTML('beforeend', addContent);
}
renderFiles("upload$lot", "$lot", [
{img: "$op11", w: parseInt("$op11_w") || 0, h: parseInt("$op11_h") || 0},
{img: "$op12", w: parseInt("$op12_w") || 0, h: parseInt("$op12_h") || 0},
]);
</script>