最終更新日: 2022/01/10
最近増えてきたHTML5規格により使えるようになりましたMP4ファイル等を使った動画を公開する技術をせっかく掲示板でも採用してみました。
<video>タグを使い、動画ファイルを読み出します。
再生出来る動画の種類はブラウザにも依存しますのでご注意ください。
本機能は、有料版アクティブモードのみで稼動する機能です。
>> 有料版アクティブモード
MP4ファイル等を推奨させて頂きます。スマートフォンでも再生出来る動画ファイルと言う形からエンコード処理ください。
op11~op15変数内にアップロード出来るようにカスタマイズ下さい。
サポートにご相談いただければ、無償にてカスタマイズ代行も承ります。
せっかく掲示板では、name="file" と言う変数で投稿された画像データを$iconに変更し、表示させる機能に加え、op11からop15の各変数をそれぞれの変数に変更する機能の計6つの画像を同時にアップロードする事が出来ます。
画像以外のファイルに関しまして、op11~op15に関する変数にて、画像以外のアップロードに対応します。
| 変数 | 画像のみ許可 | 画像・ファイル許可 | 動画ファイル |
|---|---|---|---|
| file (icon) | 画像のみ | 画像のみ | 未対応 |
| op11 | 画像のみ | 画像・ファイル | 対応 |
| op12 | 画像のみ | 画像・ファイル | 対応 |
| op13 | 画像のみ | 画像・ファイル | 対応 |
| op14 | 画像のみ | 画像・ファイル | 対応 |
| op15 | 画像のみ | 画像・ファイル | 対応 |
1.アクティブモードになっている事が条件です
2.メンテナンスルームにログインします。
3.掲示板、基本機能の設定に入室します

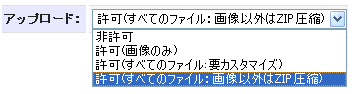
4.アップロードの許可をします。画像のみだけでは無く、ファイルを許可します。

1)アップロードしたファイルをそのまま公開する場合は、「許可:(すべてのファイル:要カスタマイズ)」をご選択下さい。
5.設定変更をして完了です。
基本的な設置方法は、icon変数の設置方法と同じになります。
<input tyle="file" name="op11">
下記Javascriptを設置下さい。
アップロード画像の変数 op11 の場合で、FLVファイルはプレーヤーを使用し、画像の時はサムネイル表示、その他のファイルはリンク形式の場合
<script type="text/javascript">
<!--
var IMG = "$op11";
var size_w = "$op11_w";
var size_h = "$op11_h";
function openop11$lot() {
var wwidth = $op11_w + 45;
var wheight = $op11_h + 30;
window.open("","$lot","width="+wwidth+",height="+wheight+",scrollbars=yes");
}
var openfile = "";
if(IMG.match(/jpg\/i)){
openfile = "img";
}else if(IMG.match(/gif\/i)){
openfile = "img";
}else if(IMG.match(/png\/i)){
openfile = "img";
}else if(IMG.match(/mp4\|ogv\|webm/i)){
openfile = "move";
}else if(IMG.match(/exe\/i)){
openfile = "";
IMG = "";
}else if(IMG.match(/src\/i)){
openfile = "";
IMG = "";
}
if(openfile == "move"){
document.write('<video controls src="'+IMG+'" width="320" height="260"></video>');
}else if(openfile){
if ( IMG != "" && size_w > 80){
document.write('<a href="'+IMG+'" target="$lot" onClick="openop11$lot()">');
document.write('<img src="'+IMG+'" border="0" width="80" alt="IMG" style="margin:5px;">');
document.write('<\\/a>');
}else if ( IMG != ""){
document.write('<a href="'+IMG+'" target="$lot" onClick="openop11$lot()">');
document.write('<img src="'+IMG+'" border="0" alt="IMG" style="margin:5px;">');
document.write('<\\/a>');
}
}else if(IMG){
var type = IMG.split(".");
type.reverse()
type = type[0].toUpperCase();
document.write('<a href="'+IMG+'">'+type+'ファイル<\\/a> ');
}
// -->
</script>
MESSAGE編集に上記カスタマイズを行わず、投稿の時、本文欄に下記タグを毎回打ち込むことで、動画プレーヤーをお好きな位置に表示させることも可能です。
<flvplayer src="&&op11" width="320" height="260">
※width="320" や height="260"の数値は、プレーヤーのウィンドウサイズになります。
FAQ/投稿コマンド