最終更新日:2022/01/10
せっかく掲示板ではアイコンなどを使用される場合は、管理人様が画像等を用意してそれを直接リンクと言う形にて動作をしております。 しかし、 もっと自由な画像等の貼り付けをする事が出来るように、当せっかくネットのサーバへ画像をアップロードし、貼り付ける事が出来ます。
本機能は、有料版有料版(アクティブモード)のみで稼動する機能です。
サポートでは随時カスタマイズの無償サポートをおこなっております。お客様のご利用方法に合わせて、世界で1つの掲示板もカスタマイズします。お気軽にサポートまでご相談下さい。
>> サポートにお問い合せ
アップロード出来る条件は、以下の通りです。
・ファイルの種類: GIF画像、JPEG画像、PNG画像、Webp画像
※それ以外のファイルは設定により可能です。
>> FAQ/画像以外のファイルのアップロード機能
・サイズ容量:5Mバイト~20Mバイト以下
※サイズの自動縮小機能を設定すれば、画像サイズの縮小後の容量が、5Mバイトを超えていなければ事実上無制限でアップロード可能です。
>> FAQ/アップされた画像の自動縮小機能
画像は5Mバイト以下、その他のファイルは20Mバイト以下
・保存期間:1年間保存~永遠
※メンテナンスルームより更新作業を行えば、利用期間が延長出来ます。1年に1度更新処理を行えば、有効期限により画像が消えることはありません。
掲示板の背景やアイコンに使用している画像につきましては、背景などに設定している限り、消える事はありません。
>> FAQ/ 画像のアップロード画像の管理機能
→ 皆様が自由にお使いいただける機能ですが、皆様が均等に使えるサーバー領域です。自己中心的な使い方をされないように、よろしくお願い致します。
→ 著作権、肖像権を踏まえ、モラルを守った運営、管理をおこなってください。
→ 管理人様、及び第3者が不適切と思われる画像の掲載が行われる可能性があります、十分御注意ください。
→ アップロードされた画像は、お客様のせっかく掲示板上のみで使用可能です。他のサイトでのご利用はご遠慮ください。また、そのような行為がおきないようにご注意ください。
→投稿時、画像も一緒にアップロードをします。 アップロードされた画像は当サーバーに保存され、変数 $icon にアップロードされた画像のURLが記録されます。
→2階層目のレスページではヘッダー内にmetaタグのog:imageが自動挿入されます。facebookなどにリンクをシェアした際、サムネイル写真が表示されます。
オプション変数を使った複数画像のアップロード機能もあります。オプション変数の場合は、op11~op15までの変数が同時に使えます。最大6ファイルのアップが可能になります。
せっかく掲示板では、アップロード機能の無料設置サポートを行っております。お気軽にご相談下さい。詳しくは「アップロード機能の無料設置サポート」のページをご参照下さい。
1.有料版(アクティブモード)になっている事が条件です
2.メンテナンスルームにログインします。
3.掲示板、基本機能の設定に入室します

4.アップロードの許可をします

デジカメ等 そのまま写真を掲載される方もおられます。サイズを指定し、指定サイズ以上の写真や画像を自動的に縮小したり、アップがおこなえなくする機能です。
![]()
規制しない場合は、空白にして下さい
200ピクセル×200ピクセル以上の画像がアップロード出来ないようにするには、そのままWidthに「200」 Highに「200」 と設定してください。
指定の値が200ピクセルの場合、200~1280ピクセルの画像は、自動的に縮小がおこなわれます。しかし、1280ピクセル以上の画像は取り扱えないため、エラー表示になります。
詳しくはアップされた画像の自動縮小機能欄をご覧下さい。
オプション機能

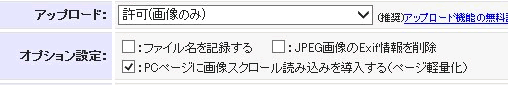
アップロード時のファイル名を記録する時は
ファイル名に記録するにチェックを入れてください。
アップロード時、ファイル名.filenameにて登録されます。掲示板へ出力するときは、変数を使います。
ファイル名の変数 $op11_fname ~ $op15_fname になります。
JPEG画像に保存されているexif情報を削除する(写真の最適化)
Exif情報を削除する欄にチェックを入れると、撮影時自動的に記録されているExif情報を削除し、写真画像に記録されている使用しているカメラの情報を削除することが可能です。
また、緯度経度を指定し、m範囲を設定することで、指定エリア内のGPS情報が記されているExif情報は削除する設定も可能です。
写真や画像の時は、こちらにチェックが入っていると、出来る限り画質を落とさず、容量を下げる最適化機能が働きます。
JPEG画像に保存されているExif情報を表示する
※Exif情報を削除すると、こちらの情報はnullとなります。
| GPSの位置情報 | $icon_lat、$icon_lon $op11_lat ~ $op15_lat $op11_lon ~ $op15_lon |
| カメラの機種 | $icon_model、$op11_model ~ $op15_model |
| カメラのメーカー | $icon_make、$op11_make ~ $op15_make |
| シャッター速度 | $icon_sspeed、$op11_sspeed ~ $op15_sspeed |
| 焦点距離 | $icon_focal、$op11_focal ~ $op15_focal |
| 絞り数値 | $icon_fval、$op11_fval ~ $op15_fval |
| 露出時間 | $icon_expotime、$op11_expotime ~ $op15_expotime |
| 露出補正 | $icon_expol、$op11_expol ~ $op15_expol |
| ISO感度 | $icon_iso、$op11_iso ~ $op15_iso |
| フラッシュ | $icon_flash、$op11_flash ~ $op15_flash |
PCページ画像読み込み時を導入する
こちらはページを読み込む際、画像の読み込みは表示されている部分のみ行い、スクロールすることで、画像を読み込む機能です。
ページの読み込みが高速化し、軽量化します。
5.設定変更をクリックします。
6.ファイルのアップロード準備をします
今までアイコン等をご利用になっていた方は、今までのアイコン及びアイコンURLはご利用になる事が出来ません。
デザイン変更、アドバンスモードに入室します

7.FORM編集に入室します
![]()
8.カスタマイズをおこないます。
アイコン機能をまったく無くならせる場合
サンプル:
<select name="icon">
<option value="http://www.sekkakuagency.com/image/icon/108.gif">わんちゃん</option>
<option value="http://www.sekkakuagency.com/image/icon/109.gif">うしさん</option>
<option value="http://www.sekkakuagency.com/image/icon/081.gif">かばさん</option>
<option value="http://www.sekkakuagency.com/image/icon/082.gif">ハムスター</option>
<option value="http://www.sekkakuagency.com/image/icon/087.gif">かめさん</option>
<option value="http://www.sekkakuagency.com/image/icon/089.gif">カッパ</option>
<option value="http://www.sekkakuagency.com/image/icon/062.gif">かたつむり</option>
<option value="http://www.sekkakuagency.com/image/icon/109.gif">うしさん</option>
<option value="http://www.sekkakuagency.com/image/icon/065.gif">お医者さん</option>
<option value="http://www.sekkakuagency.com/image/icon/076.gif">歩くハムスター</option>
<option value="http://www.sekkakuagency.com/image/icon/084.gif">おじさん</option>
<option value="http://www.sekkakuagency.com/image/icon/085.gif">ひょっとこ</option>
</select>
アイコンURL<input type="text" size="30"
name="iconurl">
<select name="icon"> ~ </select> 間のタグを削除して下さい。
<input type="text" size="30" name="iconurl">のタグはご利用になっている方は削除して下さい。
<input type="file" name="file">
変数名は file にして下さい、これでFORM編集は終わりです。
もし、ファイルが添付されなかった場合の事も考え、以下のように無ファイル用画像も用意可能です。
<input type="file" name="file">
<input type="hidden" name="icon" value="画像のURL"> ←アップロードがない際表示する画像
アイコン機能とアップロード機能を兼用する場合
<input type="file" name="op11" size="30" >
変数名はop11などのオプション変数 にして下さい、これでFORM編集は終わりです。
アップロード画像がある場合は、アップロード画像が表示されます。そして、アップロード画像が無い場合は、アイコンが表示されます。
アイコン機能とアップロード機能を同時に使用する場合
アイコン機能とアップロード機能を使用する場合は、アイコンの使用する変数をop1などのオプション変数を使用する事で、アイコンとアップロード画像の同時使用が可能になります。なお、既に使用中の方で、こちらのカスタマイズをご希望される場合は、ログの書き換えをおこないますので、アップロード機能の無料設置サポートをご利用下さい。
9.設定変更ボタンをクリックします。
10.掲示板に更新を反映させて完了です。
以上にて作業は終了です。
しかし、アイコンを使用していないタイプの方は、以下の通り画像を設置するイメージタグを設置して下さい。
1. MESSAGE編集に入ります
![]()
2. BASE1,2 RES1,2 ご利用になっているデザイン内に アップロードされた画像を表示されたい位置に、以下のようなイメージタグを挿入ください。
<img src="$icon">
オプション変数をご利用頂く場合は、op11などFORM編集にて挿入した変数を指定して下さい。
<img src="$op11">
以上で設定は完了です。
アップロード画像が無い場合、指定された画像を表示するのではなく無表示にする場合は、こちらのFAQをご参照ください。
・画像が無い場合の無表示設定
・アップロード画像のサイズ縮小表示
備考
・アイコンにop1などのオプション変数を使用すると、アイコン機能とアップロード機能を同時に使用する機能も可能です。
・複数画像のアップロードにも対応しました。 > オプション変数を使った複数画像のアップロード